
Web development technologies are constantly evolving, and competent developers are always looking for emerging trends that can help them adapt and stay ahead. Looking back 20 years ago, nobody could have predicted the web's shape today, making it even more exciting to think about what the coming decades hold. By staying informed and updated with the latest web development trends, you open yourself up to new opportunities, including landing jobs that don't even exist. Here's a roundup of emerging web development trends to watch out for in 2023:
The Rise of Progressive Web Applications (PWAs)
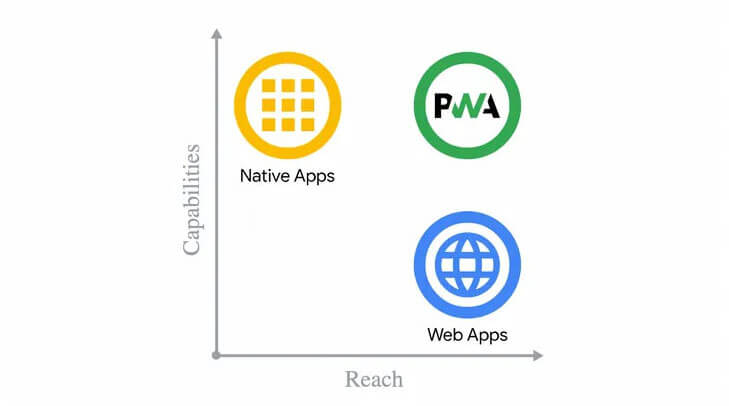
In today's digital landscape, responsiveness alone is insufficient; websites must be progressive. Progressive web apps (PWAs) are web applications that resemble and function like native mobile apps, yet they can be accessed through a web browser. PWAs are designed to work seamlessly offline, offer swift performance, and deliver a consistent user experience across various devices. By adapting to the user's browser, screen size, and device specifications, PWAs provide a versatile and user-friendly solution.
The popularity of PWAs is steadily rising among businesses and developers due to their ability to offer many benefits akin to native mobile apps without requiring a separate app store. As a result, PWAs are gaining recognition as compelling choice for delivering engaging experiences to users in a rapidly evolving digital landscape.

The Advancements in Artificial Intelligence and Machine Learning
AI and ML are increasingly incorporated into web development as companies and developers seek to integrate these technologies into their websites and web applications. By harnessing the power of AI and ML, businesses can deliver customized experiences to users, enhance search capabilities, and automate various tasks. These advancements can significantly boost user engagement, leading to increased conversions.
The Growing Popularity of Single Page Applications (SPAs)
Single-page applications (SPAs) have gained significant popularity as web apps that load a sole HTML page and energetically update content in response to user interactions. They offer a fast and responsive user experience comparable to native mobile apps. Building SPAs is made simpler with JavaScript frameworks like Vue.js, Angular, and React, enabling intricate and interactive user interfaces to be easily created.
Standardizing Dark Mode for Enhanced User Experience
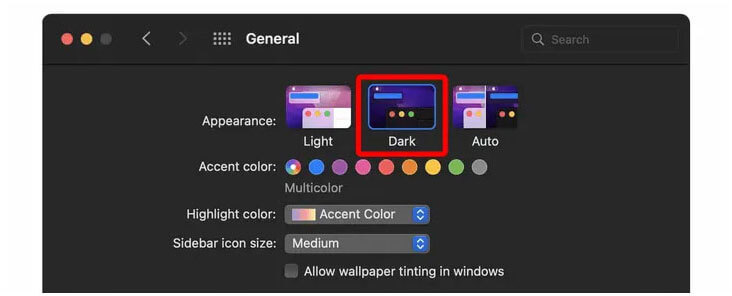
The dark mode is the feature that changes the color of a website or web application, presenting a dark background with light text to decrease eye strain and improve readability in lower-light conditions. Businesses can enhance customer satisfaction and foster loyalty by offering a dark mode option. Additionally, standardizing dark mode brings the added benefit of energy savings. When a device displays a dark interface, it consumes less power, leading to extended battery life. This is particularly advantageous for mobile devices and laptops, allowing users to conserve battery power and utilize their devices for extended periods.

Implementing dark mode in websites and web applications has become convenient for developers using CSS media queries, JavaScript, and the prefers-color-scheme media feature. This trend is gaining momentum and becoming a popular choice for businesses and developers seeking to create and launch web applications.
The Increasing Role of Virtual Assistants and Chatbots in Web Interactions
The prevalence of virtual assistants and chatbots on websites and web applications is increasing as they offer users an efficient and convenient means to engage with businesses. These technologies can answer inquiries, provide customer support, and even facilitate transactions. By integrating chatbots and virtual assistants into their online platforms, businesses can enhance customer service and automate repetitive tasks, improving operational efficiency.
WebAssembly: Revolutionizing Web Development with High-performance Code Execution

WebAssembly (wasm) is the binary instruction format that is a movable target to compile higher-level languages like C, Rust, and C++. It operates on a stack-based virtual machine and aims to execute code at native speeds. WebAssembly achieves this by leveraging hardware capabilities commonly found on different platforms, ensuring efficient performance across various devices.
JavaScript Frameworks: Empowering Web Developers with Powerful Tools
Developers continue to favor JavaScript frameworks such as React, Vue.js, and Angular due to their robust toolsets for constructing complex and interactive web applications. These frameworks offer convenient features for creating reusable components, managing application states, and facilitating routing and navigation. Consequently, they are commonly employed in developing single-page applications (SPAs) and other dynamic web applications.
Responsive Design: Creating Adaptive and User-Friendly Web Experiences
Responsive design is a prevailing design approach that focuses on developing web pages capable of adapting seamlessly to the user's device size and resolution. This adaptability is achieved through the implementation of flexible grid layouts, scalable images, and other elements that adjust dynamically based on the device's characteristics. The significance of responsive design lies in its ability to enable businesses to create websites and web applications that are accessible and user-friendly across a diverse range of devices.
Cloud-Based Development & Deployment: Harnessing Scalability and Collaboration for Web Solutions
Scalability is a primary advantage of cloud-based development and deployment. Organizations can effortlessly scale their web applications by leveraging cloud infrastructure to accommodate increased traffic or demand without costly hardware upgrades. Moreover, cloud-based solutions offer cost savings by eliminating the expenses associated with setting up and maintaining servers and data centers.
Cloud-based development and deployment also promote collaboration and productivity. Developers can seamlessly share and access code and resources regardless of location. Several popular cloud-based web development and deployment platforms exist, including AWS, Azure, DigitalOcean, and Google Cloud Platform. These platforms provide extensive services and tools for web application development and deployment, encompassing databases, storage solutions, and serverless computing capabilities.
Serverless Architecture: Streamlining Web Development with Scalability and Cost Efficiency
The serverless architecture trend, as described above, revolves around managing infrastructure and servers by third-party providers rather than the responsibility of businesses or developers. The key advantages of serverless architecture include cost savings and scalability. By offloading server management to a third party, businesses and developers eliminate the need to set up and maintain their servers, reducing costs.
Additionally, serverless infrastructure allows web applications to scale dynamically to handle increased traffic or demand without requiring expensive hardware upgrades. This ensures the website or web application remains accessible and responsive even during high-traffic periods. Furthermore, the serverless architecture facilitates seamless integration with other services and tools, such as databases and storage, thereby expediting development.
Addressing the Rising Challenges of Cybersecurity: Safeguarding Websites and Web Applications
With the increasing opportunities for hackers to exploit, cybercrime has reached unprecedented levels. As a result, it is no longer advisable to rely on users logging into websites using their Facebook or other social media credentials. Consumers have become more cautious about sharing their information and are more discerning about whom they trust. Businesses must be mindful when collecting user data and avoid requesting unnecessary information. If your website stores a substantial database of user information, implementing multi-factor identification is highly recommended for enhanced security.
Optimized Voice Search: Enhancing User Experience and Accessibility in Web Interactions
Optimizing for voice search has emerged as a crucial web development trend due to the rising popularity of voice assistants and smart speakers for online information retrieval. Voice search optimization makes a website or web application easily discoverable and accessible to voice assistants and other voice-controlled devices. This ensures businesses can effectively cater to the growing user base relying on voice-based search interactions.

Optimizing for voice search has emerged as a crucial web development trend due to the rising popularity of voice assistants and smart speakers for online information retrieval. Voice search optimization makes a website or web application easily discoverable and accessible to voice assistants and other voice-controlled devices. This ensures businesses can effectively cater to the growing user base relying on voice-based search interactions.
Ambient Design: Creating Engaging and Dynamic Web Experiences
With people spending an increasing amount of time gazing at screens, developers are actively seeking innovative ways to maintain the freshness of their designs. One such approach involves incorporating ambient design elements that dynamically change based on contextual factors. For instance, the macOS Mojave operating system features desktop backgrounds that transition based on the time of day, while certain weather applications adapt their user interfaces to reflect the current weather conditions. Expect to witness a growing popularity of these ambient design elements as developers aim to create captivating and immersive experiences for users.
Evolution and Popularity of WordPress Development: Empowering Website Creation and Management

As WordPress celebrates its 20th anniversary, it proudly holds a remarkable position, being utilized by over 43% of all websites globally. Serving as a content management system (CMS), WordPress empowers users to build and manage websites and web applications. It is an open-source platform, is freely accessible, and offers many features and capabilities. Thanks to its user-friendly and intuitive design, businesses and developers can easily create and manage their online presence.
The strength of WordPress lies within its expansive and active community of developers who continuously contribute to its development and maintenance. This results in regular releases of new features and updates. Additionally, WordPress provides a rich collection of plugins and themes, enabling users to extend the functionality and tailor their websites to meet specific requirements. This versatility facilitates the creation of unique and customized online experiences.
The WordPress community is committed to enhancing the platform's speed and performance and embracing advancements like Progressive Web Apps (PWA) and Artificial Intelligence. Furthermore, there is a growing trend of utilizing WordPress as a headless CMS, where the front end of the website is built using modern web technologies such as React, Vue, Angular, and others. This approach allows developers to craft websites with optimal performance and exceptional user experiences.
Comments 03

Carole Marvin.
15 january 2023 At 10:30 pm
Ne erat velit invidunt his. Eum in dicta veniam interesset, harum fuisset te nam ea cu lupta definitionem.
reply
Jaquan Rolfson.
15 january 2023 At 10:30 pm
Ne erat velit invidunt his. Eum in dicta veniam interesset, harum fuisset te nam ea cu lupta definitionem.
reply
Rik Andrew
15 january 2023 At 10:30 pm
Ne erat velit invidunt his. Eum in dicta veniam interesset, harum fuisset te nam ea cu lupta definitionem.
reply